Mobiele applicaties worden traditiegetrouw twee keer geschreven, in Swift voor iOS en Kotlin voor Android. Een nutteloze verspilling van energie. Hoe handig zou het zijn als je een app maar één keer hoeft te schrijven? Met Flutter en React Native kan dat.
Sinds de introductie van de iPhone in 2007 en de opmars van Android enige tijd later, zijn ontwikkelaars altijd gedwongen geweest om hun mobile apps specifiek te ontwikkelen voor een platform. In 2007 schreef ik al dat dit feitelijk onzin is en onnodig. Maar de oplossingen in 2017 waren nog steeds niet net zo goed als native. Inmiddels wel. Ik heb ervaring met het bouwen van native apps. Zowel bij Gamebasics als bij RB Group. Soms kun je niet anders, omdat er al veel in de native codebases geïnvesteerd is. Maar het zat me al jaren al dwars hoeveel extra werk er voor nodig is om een app voor meerdere platformen te (blijven) ontwikkelen.

React Native
Facebook heeft React Native geïntroduceerd in 2015. Het framework voorziet in een manier om native componenten aan te spreken via een gemeenschappelijke code, die in Javascript of Typescript wordt geschreven. Het effect is een app die native aanvoelt. En die qua performance weinig onderdoet. De app kan onderhouden worden door één team omdat de sourcecode voor Android en iOS gelijk is.
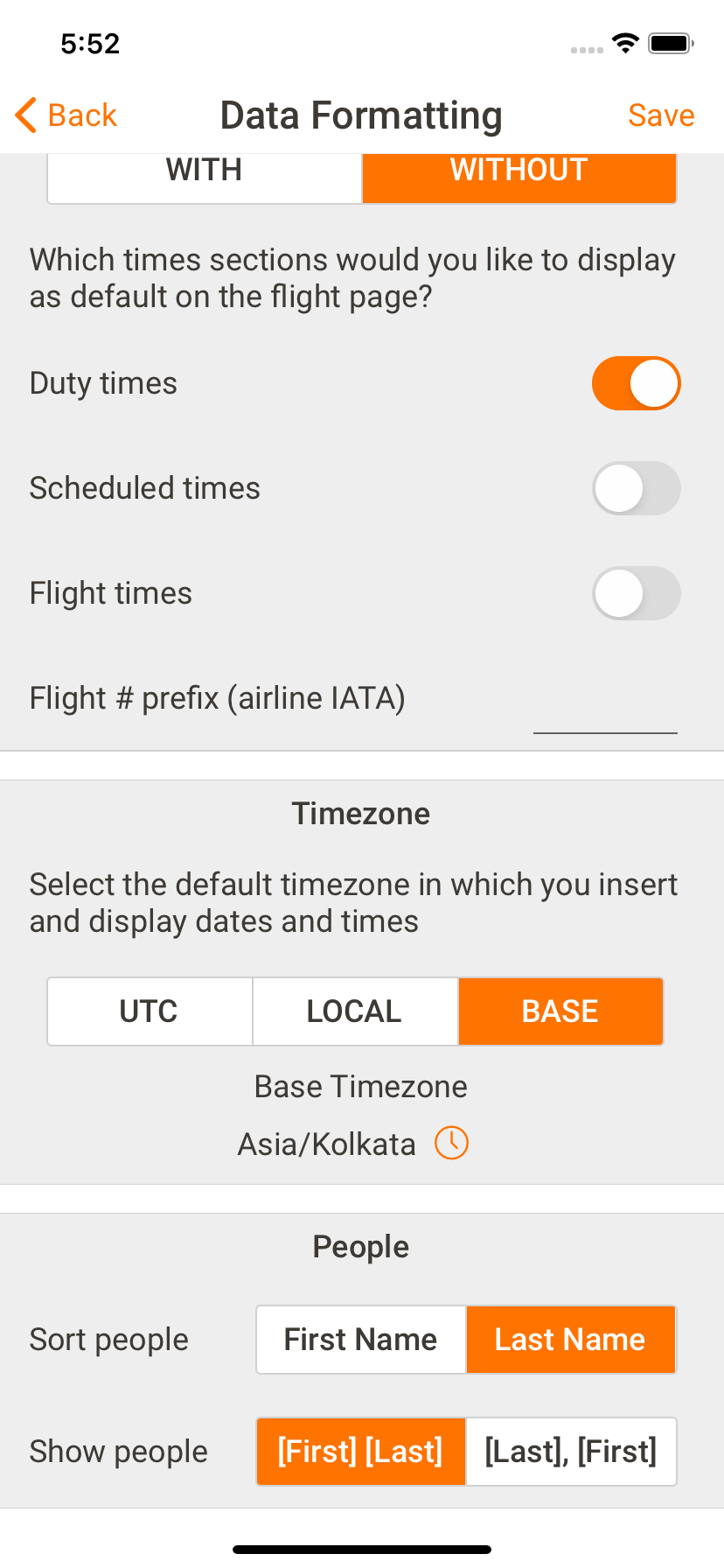
Wij zijn in 2018 gestart met de ontwikkeling van ons pilotenlogboek in React Native. De keuze voor React Native is dan een logische omdat we React gebruiken voor onze webprojecten.
Tot nog toe bevalt het werken in React Native goed. We zijn in staat gebleken om in een tijdspanne van een half jaar met een klein team een volwaardige logboek app te ontwikkelen, en die zowel voor Android als voor iOS uit te brengen, op hetzelfde moment. Iets dat nooit gelukt zou zijn als we op twee platformen native hadden moeten ontwikkelen.
We hebben een bijdrage geleverd aan de React Native community door een component voor het integreren van Zendesk support te delen. Die community is één van de sterke punten van React Native. Veel library’s zijn open source.
React Native heeft ook een paar nadelen. De belangrijkste is dat er, juist doordat er zo’n grote community is en beperkte centrale aansturing, een wildgroei bestaat van library’s en componenten. Dit zorgt regelmatig voor moeilijk oplosbare afhankelijkheden. Omdat React Native in essentie een vertaalslag naar native components maakt, moeten de developers bovendien ook soms nog native code schrijven, al is dit tot een minimum beperkt.
Flutter
Google heeft in 2017 zijn eigen framework uitgebracht voor mobile development, luisterend naar de naam Flutter. Flutter heeft een enorme vlucht genomen. Het maakt gebruik van de taal Dart om code in te schrijven. Dart is nog een wat ongewone taal. Het is ‘strongly typed’, wat zorgt voor minder fouten tijdens het programmeren. Inmiddels geliefd onder ontwikkelaars.
Wat Flutter vooral mee heeft is een strakke regie vanuit Google, waardoor de technologie consistent is en snel wordt doorontwikkeld. Er is geen wildgroei aan componenten zoals bij React Native. Het nadeel hiervan is weer dat als Google ermee ophoudt, het framework vermoedelijk ook ten dode opgeschreven is. Google heeft een naam hoog te houden als het gaat om technologieën die het de nek heeft omgedraaid (er is zelfs een site voor gemaakt), maar het lijkt niet waarschijnlijk dat ze dat met Flutter gaan doen, gezien de populariteit van het framework.
Waar React Native een brug vormt tussen de Javascript codebase en native componenten, heeft Flutter een eigen onderliggend UI framework. Dit zorgt ervoor dat het snel is en consistent op beide platforms.

Keuze tussen Flutter of React Native
Toen wij in 2018 voor de keuze stonden in welke technologie we voor de toekomst moesten investeren, lieten we native development al snel vallen. De keuze ging tussen React Native en Flutter.
Wij hadden Flutter wel op het oog toen we een framework voor cross platform development gingen kiezen, maar we hebben toch voor React Native gekozen. De belangrijkste reden is dat Flutter nog niet volwassen genoeg was op dat moment. React en React Native hadden en hebben een voorsprong.
Inmiddels is er veel veranderd en heeft Flutter een stormachtige groei doorgemaakt. Zou ik de keuze nu moeten maken, dan zou ik wellicht op Flutter uit zijn gekomen. Dat wil niet zeggen dat we met React Native een slechte keuze gemaakt hebben. Het gebruik van Typescript en React code zorgt ervoor dat onze developers eenvoudig een uitstapje kunnen maken naar de webprojecten, wat heel efficiënt is.
Wat ook meehelpt, is dat React Native een framework is dat oorspronkelijk op iOS is ontwikkeld. Dit merk je doordat de iOS implementatie net wat beter en soepeler is. Voor Flutter is dit uiteraard andersom, omdat Google erachter zit. Maar onze gebruikers zitten voornamelijk op iOS dus dat geeft React Native weer een klein voordeeltje.
React Native is nog in voortdurende ontwikkeling en zal alleen maar beter worden. Ik zie een zonnige toekomst tegemoet voor beide frameworks.











